David Slack - Web developer

Search:
- 29 North
- Act Maintenance Solutions
- Ady Mills
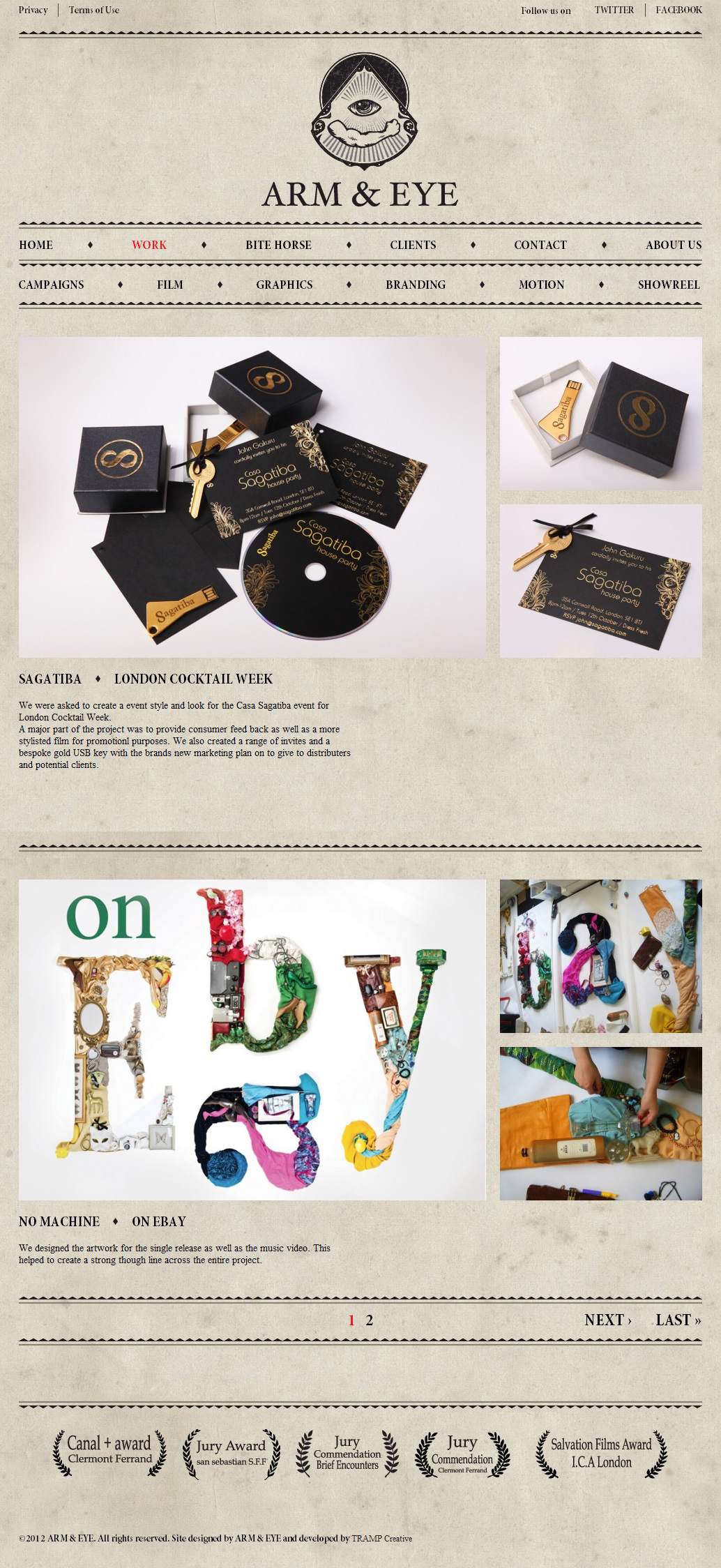
- Arm & Eye
- Documenting the Mundane
- DS Card
- Ebay shop - Tech Genome
- Elevator Studios
- ESS Newton
- Farango
- Lilly Grove
- Lost and Found
- Lucky Fingers
- Luna
- My BubbleBee
- My website
- Relish
- Rotary Club of Liverpool
- SATandCABLE
- Senua Digital
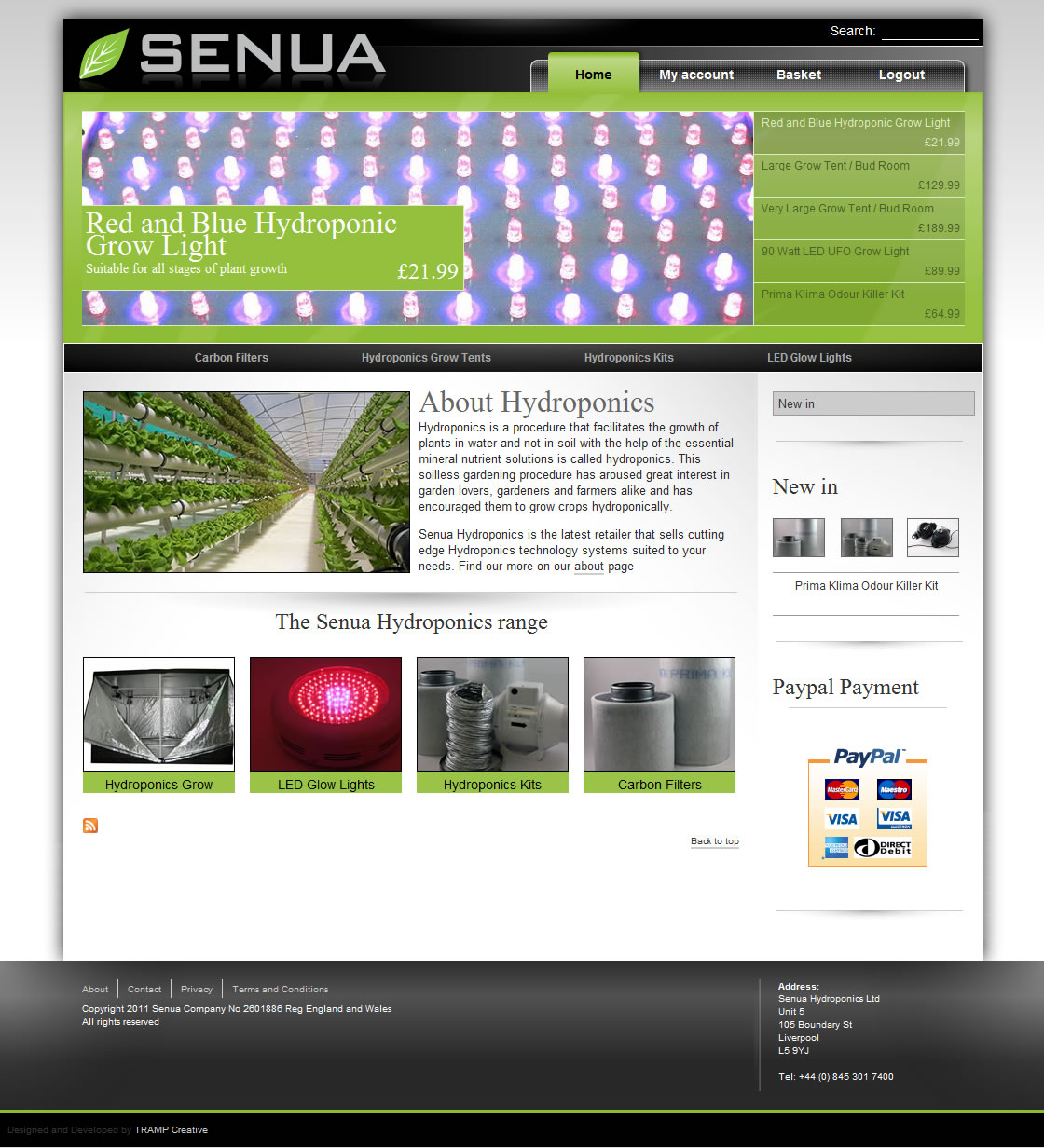
- Senua Hydroponics
- The Natural Apothecary
- Vehcam
- Wind in the Willows Child Care
Latest content
There are lots of developers out there with varying degrees of experience and expertise, some mid level, some junior and some senior. Some...
First thoughts are Symfony is ace!Only been using Symfony for 1 project but the amount of coding it has saved has been worth the time spent...
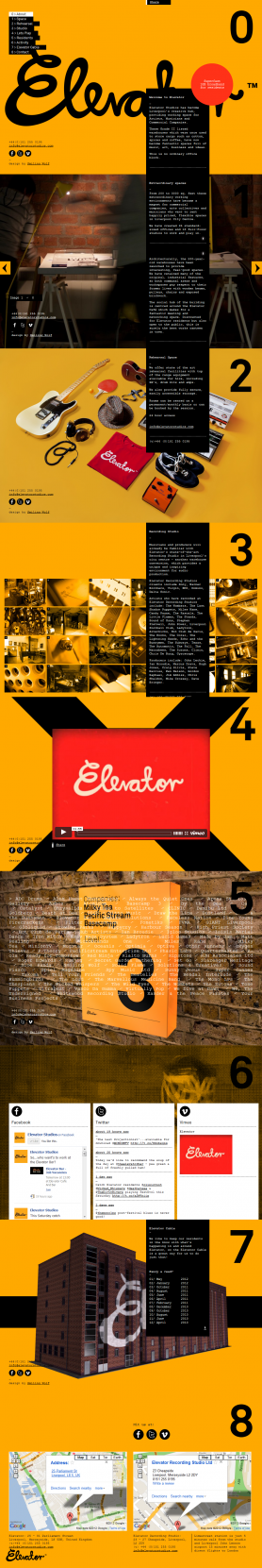
The Lost and Found website was built by myself (David Slack) and designed by Arm & Eye.The site was created to promote a bar and...
Social networks
Contact me here or catch me on one of
the social networks below
Off-site News
My blog
Wednesday, 2 August, 2017 - 06:56
There are lots of developers out there with varying degrees of experience and expertise, some mid level, some junior and some senior. Some developers...
Tuesday, 5 March, 2013 - 09:49
First thoughts are Symfony is ace!Only been using Symfony for 1 project but the amount of coding it has saved has been worth the time spent learning...
Monday, 3 December, 2012 - 10:07
As a web developer and web designer I need to take into account everything on a site from SEO, marketing, usability across devices, the look and feel...
Try this on your mobile

You should be able to use this right from the screen
Latest tweets
Calendar
| M | T | W | T | F | S | S |
|---|---|---|---|---|---|---|
|
|
1 |
2 |
3 |
4 |
5 |
6 |
|
7 |
8 |
9 |
10 |
11 |
12 |
13 |
|
14 |
15 |
16 |
17 |
18 |
19 |
20 |
|
21 |
22 |
23 |
24 |
25 |
26 |
27 |
|
28 |
29 |
30 |
|
|
|
|
Copyright David Slack - Web developer